Welcome to
Vilnius TechFusion
digital brand book.
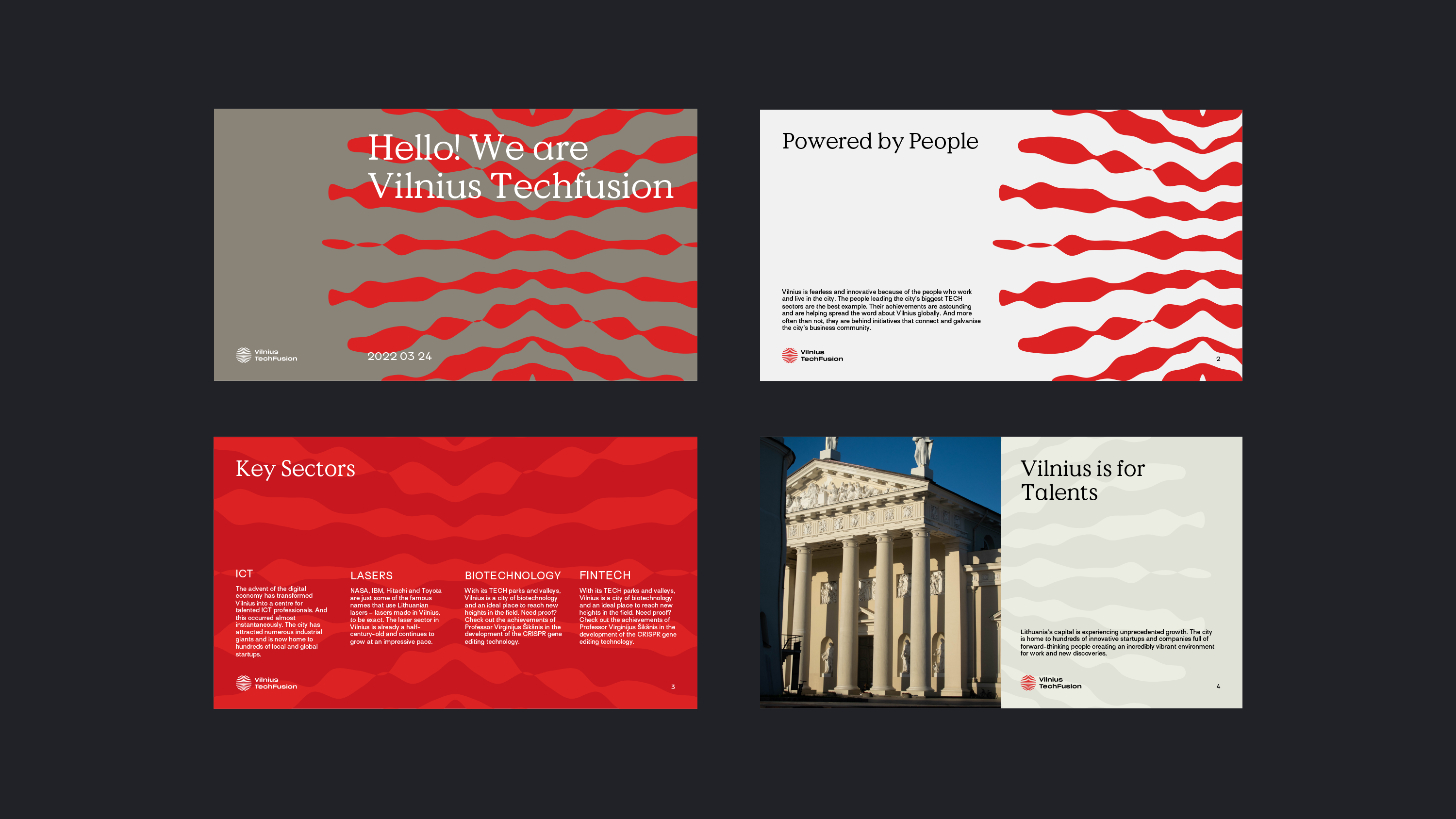
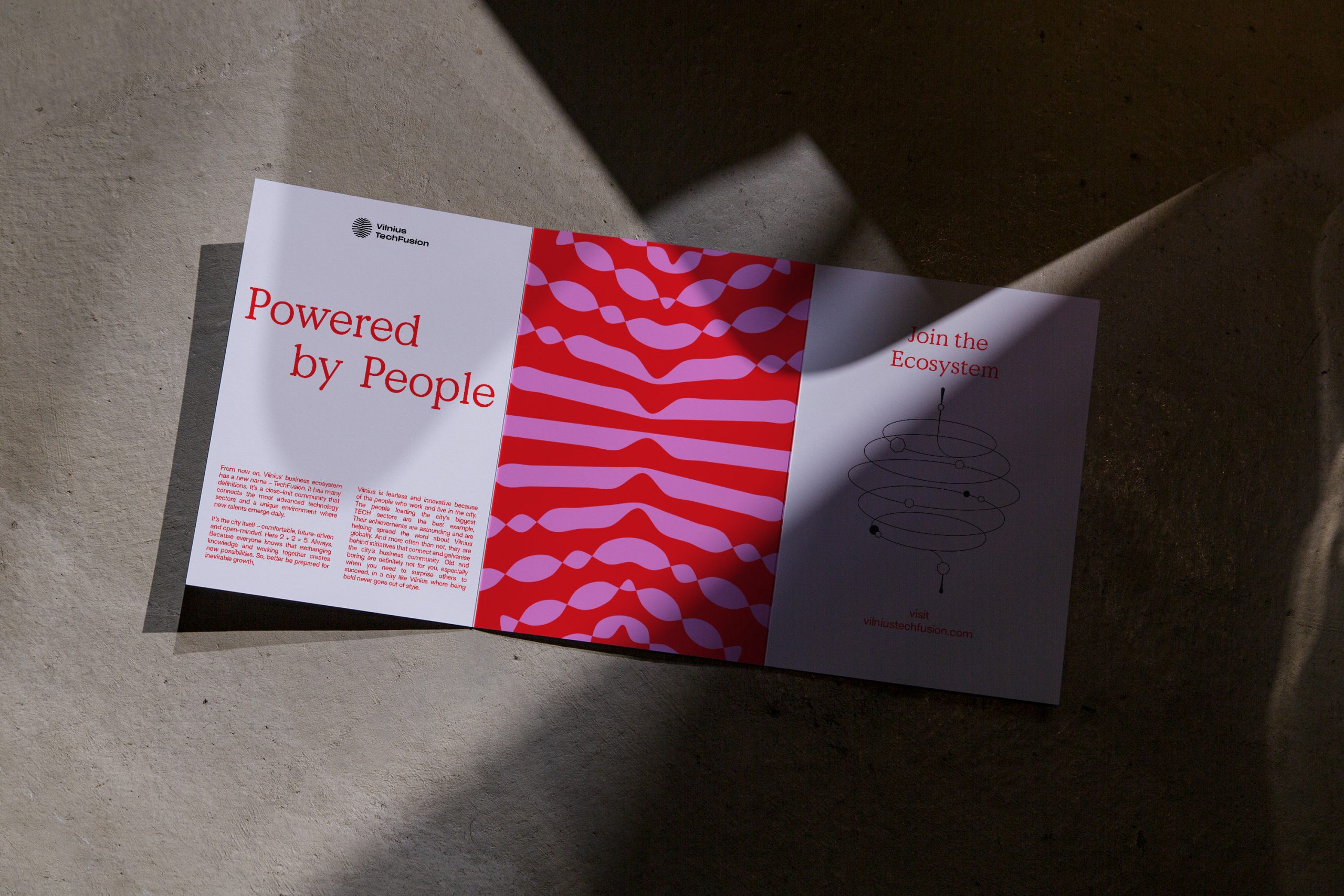
Vilnius’ business ecosystem has a new name – TechFusion. It has many definitions. It’s a close-knit community that connects the most advanced technology sectors and a unique environment where new talents emerge daily. It’s the city itself – comfortable, future-driven, and open-minded. Here 2 + 2 = 5. Always.
Vilnius TechFusion brand identity reflects an always-changing, moving, and growing city, which is not afraid to experiment and stand out.